html,css 코딩에서 그리드 정렬에는 여러가지 방법이 있지만
저는 display : flex 속성을 상당히 자주 쓰고 있습니다.
flex를 모를 때는 float 이나 display : table 등으로 세로 정렬이나 가로 정렬등을 했었지만 flex 속성으로 쉽게 정렬 가능합니다.
flex관련 속성은 정말 여러가지가 있지만 여기서는 기본적인 정렬을 위한 것만 사용하겠습니다.
<style>
div{
box-sizing: border-box;
margin:0;
padding:0;
}
.container{
width:100%;
height:200px;
border:1px solid #000000;
padding:10px;
display: flex;
}
.item{
padding:10px;
}
.item1{
width:40%;
height:100px;
}
.item2{
width:20%;
height:120px;
}
.item3{
width:30%;
height:150px;
}
.inner{
width:100%;
height:100%;
}
.item1 .inner{
background-color: #ff0000;
}
.item2 .inner{
background-color: #00b0a2;
}
.item3 .inner{
background-color: #0066FF;
}
</style>
<div class="wrapper">
<div class="container">
<div class="item item1">
<div class="inner"></div>
</div>
<div class="item item2">
<div class="inner"></div>
</div>
<div class="item item3">
<div class="inner"></div>
</div>
</div>
</div>테스트용으로 적당히 작성한 코드입니다.
컨테이너 박스가 있고 그 안에
각각 가로값과 세로값이 다른 박스 아이템이 있습니다.
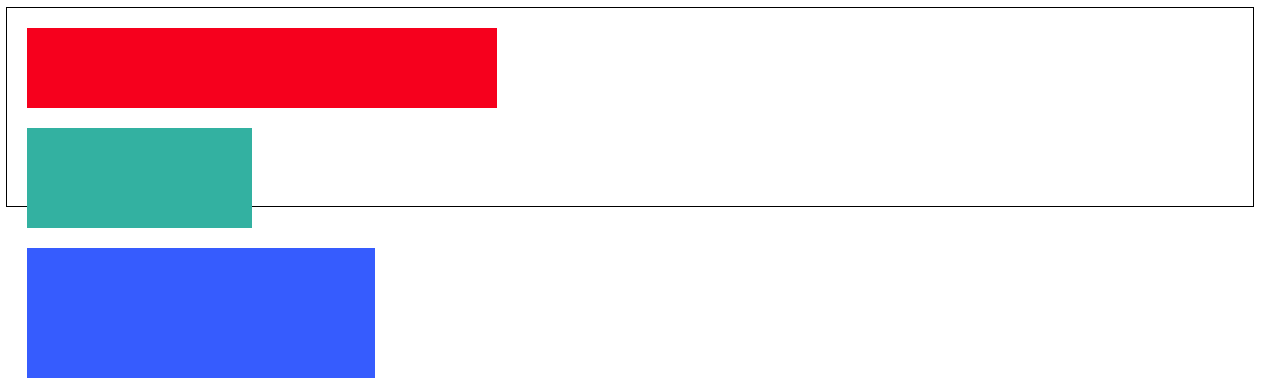
위의 상태 그대로 라면 div의 기본속성은 display block이기 때문에 가로값과 관계없이 세로영역 만큼 한줄을 다 차지하기 때문에
div박스들은 아래와 같이 수직으로 떨어지게 됩니다.

여기서 float:left 등을 사용하면 가로로 붙일 수는 있겠지만
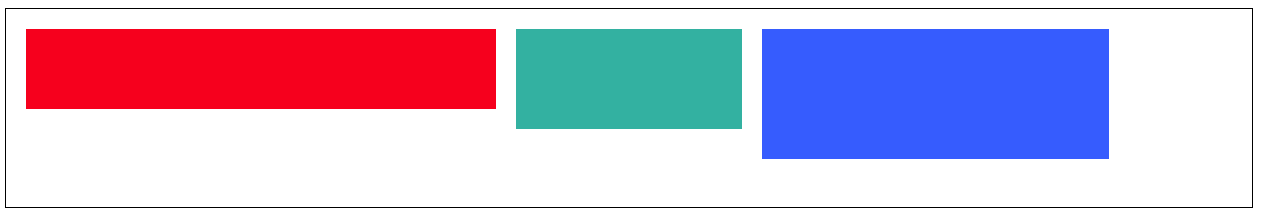
container 클래스에 display : flex; 를 주게 되면 자동으로 한줄로 정렬되게 됩니다.
.container{
width:100%;
height:200px;
border:1px solid #000000;
padding:10px;
display: flex;
}
flex는 부모요소(flex container) 에 스타일을 주면 자식요소(flex item)들을 정렬시킵니다.
가로폭 변동이 많은 반응형 페이지 작업시에 유용한게 자식 요소들의 가로 값이 부모요소의 가로 값을 넘어가더라도 삐져나가거나
줄바뀜 되지 않습니다.
.item1{
width:50%;
height:100px;
}
.item2{
width:50%;
height:120px;
}
.item3{
width:50%;
height:150px;
}각각 의 자식 요소에 가로값을 50%씩 (총 150%) 적용해도 지정된 가로값의 비율만큼 조절됩니다.

다시 원점으로 돌아와서
flexbox의 부모요소와 자식요소는 각각 사용할 수 있는 속성이 있습니다.
부모요소(flex container) 속성 : flex-direction, flex-wrap, justify-content, align-items, align-content
자식요소(flex item) 속성 : flex, flex-grow, flex-shrink, flex-basis, order
여기서는
부모요소의
flex-direction : flex item의 정렬 방향 (기본값 가로)
justify-content : flex item의 수평 정렬 (기본값 flex-start)
align-items : flex item의 수직 정렬 (기본값 stretch)
자식요소의
order : flex item 의 정렬순서
속성만 사용해서 정렬 해보겠습니다.
위 예시의 자식 요소들의 높이 값을 다르게 준 이유는 flex 속성을 이용해 간단히 정렬되는 예시를 들기 위함입니다.
.container{
width:100%;
height:200px;
border:1px solid #000000;
padding:10px;
display: flex;
align-items: center;
}align-items: center; 추가
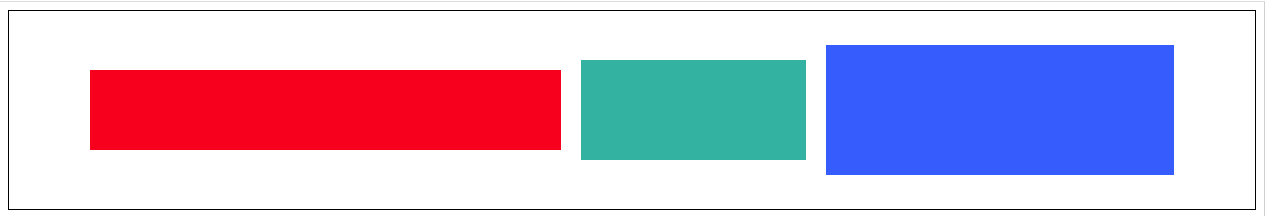
align-items(수직정렬)을 센터로 주게 되면 부모요소의 정가운대를 기준으로 높이값 관계 없이 자식 요소들을 정렬합니다.

justify-content: center; 추가
justify-content(수평정렬)을 센터로 주게되면 부모요소의 가운대를 기준으로 자식요소를 정렬합니다.

.container{
width:100%;
height:200px;
border:1px solid #000000;
padding:10px;
display: flex;
align-items: center;
justify-content: space-between;
}
.item{
padding:10px;
}
.item1{
width:40%;
height:150px;
order:2;
}
.item2{
width:20%;
height:150px;
order:3;
}
.item3{
width:30%;
height:150px;
order:1;
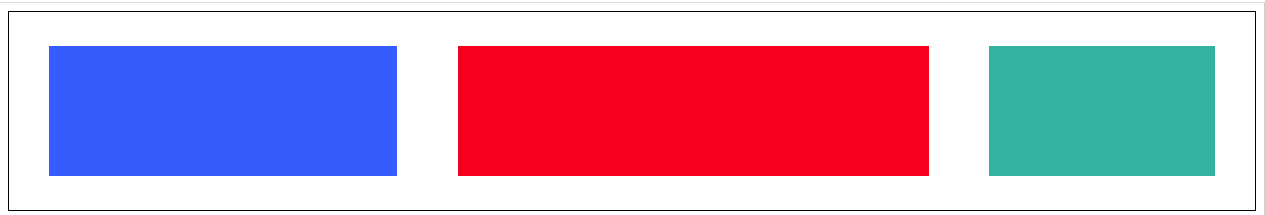
}justify-content : space-around (flex item 을 일정한 간격으로 정렬) 로 변경
각 자식 요소에 order 속성 (숫자가 낮은 순으로 먼저 정렬됩니다)

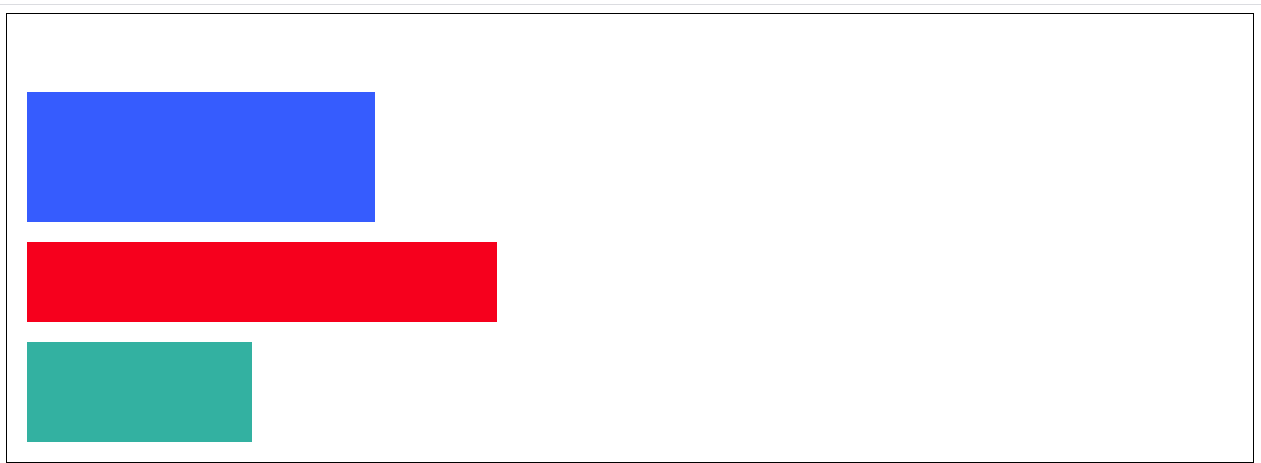
.container{
width:100%;
height:450px;
border:1px solid #000000;
padding:10px;
display: flex;
flex-direction: column;
align-items: flex-start;
justify-content: flex-end;
}flex-direction: column; 추가 (자식요소의 정렬방향을 수직으로 변경)
여기서 중요한 점은 정렬 방향이 변했기 때문에
align-items는 수직 -> 수평정렬
justify-content는 수평 -> 수직정렬로 변경됩니다.
align-items: flex-start (수평 정렬상태에서 가로값의 시작부분으로 정렬)
justify-content: flex-end (수직 정렬 상태에서 높이값의 끝부분으로 정렬)

flex 스타일 몇줄 추가만으로 아래와 같이 깔끔하게 메뉴 정렬이 가능합니다.

이 밖에도
flex-direction : row-reverse; 같은 반대로 정렬을 뒤집는 속성들도 있으니 하나하나 적용 해보면서 확인 해봅시다.
'웹 > HTML, CSS' 카테고리의 다른 글
| css 모바일 슬라이드 메뉴 박스 만들기 (0) | 2020.09.28 |
|---|---|
| css 게시판 제목 말줄임 처리 ellipsis (0) | 2020.09.24 |
| css 모바일 버거 메뉴 버튼 만들기 (1) | 2020.09.22 |
| css 만으로 반응형 modal 팝업 간단하게 만들기 (1) | 2020.09.21 |



댓글